Как посмотреть код страницы в Яндекс Браузере
Для начинающих веб-разработчиков и дизайнеров может быть полезно посмотреть, как реализован тот или иной элемент на сайте, чтобы использовать интересные идеи в своих проектах. Или для поиска ошибок на своих сайтах и проверки валидности кода. В этой статье мы расскажем, как открыть код страницы в Яндекс Браузере и ещё много интересного и полезного, связанного с кодом.
Встроенный редактор кода в Яндекс.Браузере
Пользователи привыкли представлять сайт, как набор текста, каких-то картинок, фонов, кнопок. Но это лишь видимая часть страницы. На самом деле веб-страница состоит из набора HTML-тегов, CSS-стилей и JS-скриптов и другого кода. Именно они отвечают за то, как будут размещаться на сайте блоки, какие использованы стили и что будет происходить при нажатии на ту или иную кнопку.

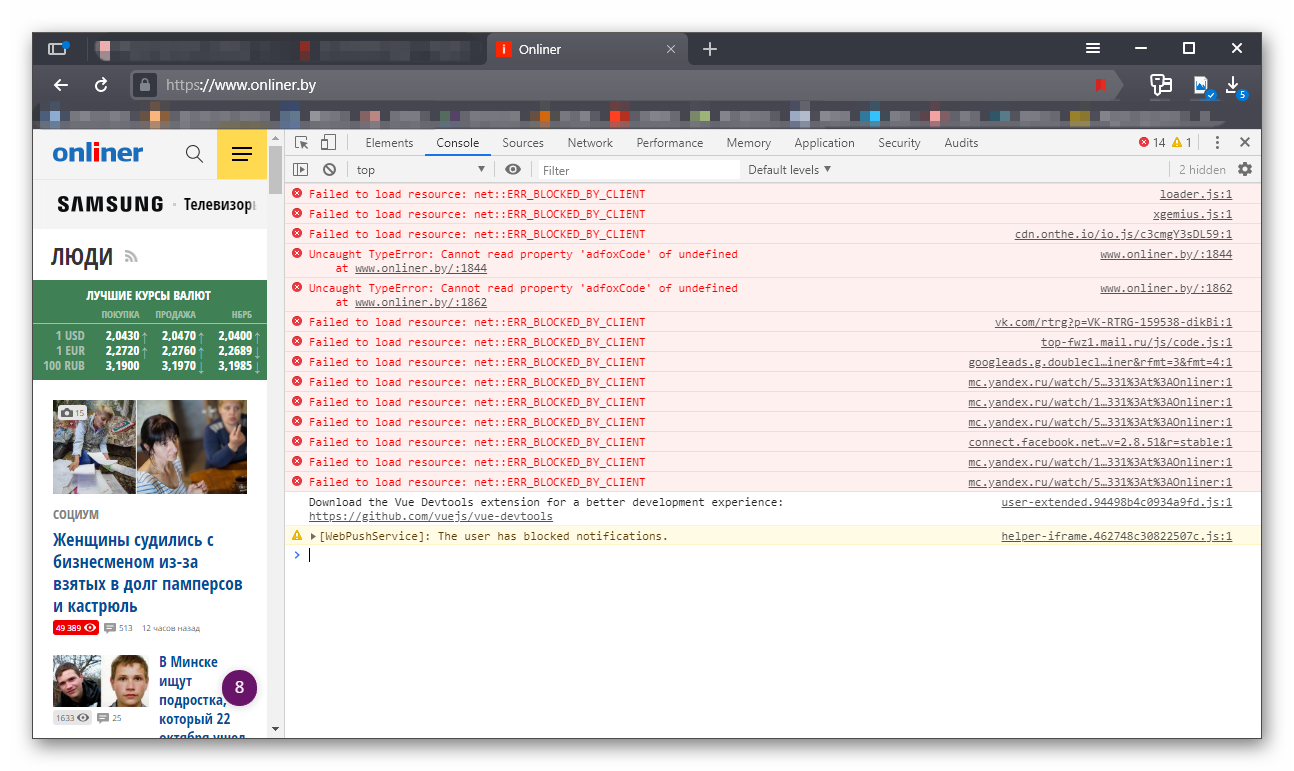
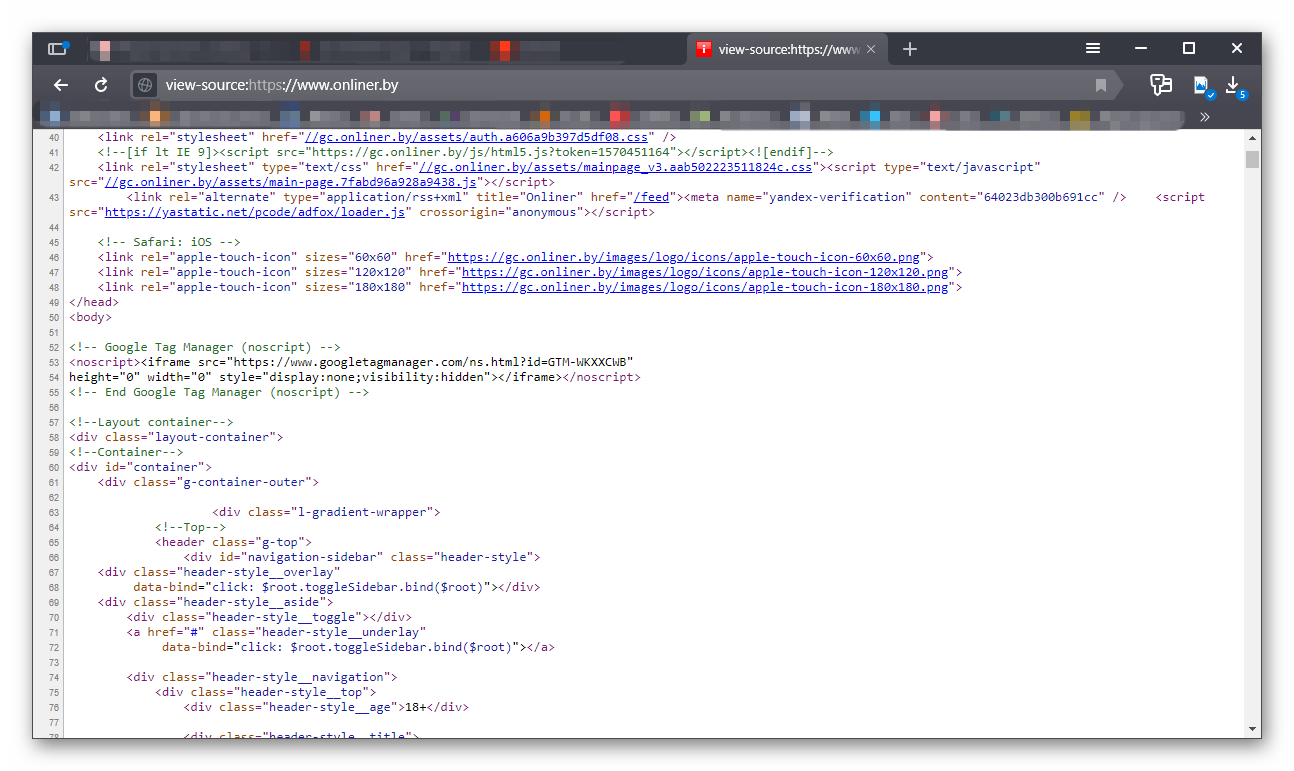
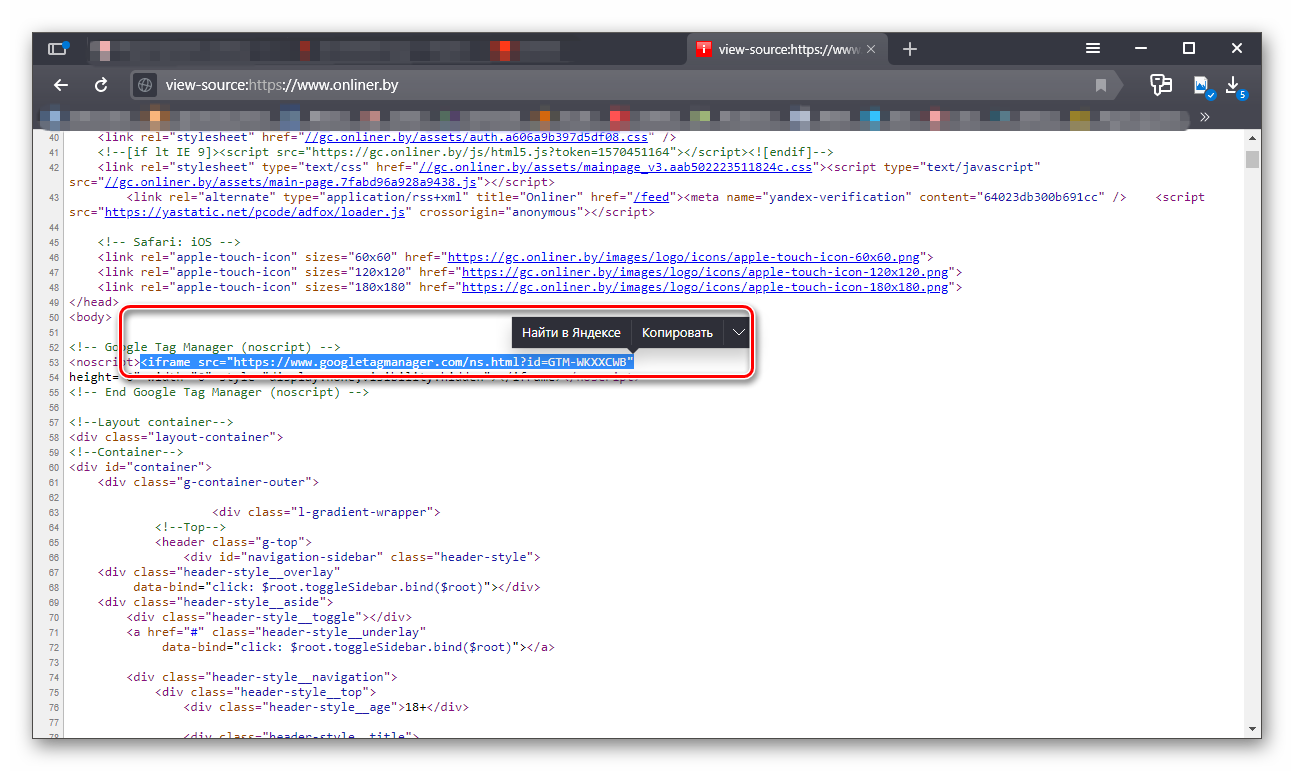
Браузер Яндекс обладает встроенным редактором, который позволяет управлять элементами на сайте: менять форму, цвет элементов, заменять текст и шрифты. Если выполнить правый клик мыши на любом месте страницы и выбрать в контекстном меню «Просмотр кода страницы», то откроется отдельное окно, в котором будет содержаться html-разметка сплошной стеной. Можно скопировать текст и сохранить его в текстовый файл на ПК переименовав в index.html и потом запустить этот ярлык, то обозреватель построит точно такую же страницу, однако никакие функции в нем работать не будут. Это просто набор html-тегов с css-вставками. Полностью код, как он хранится на сервере, посмотреть таким образом не получится.
Как посмотреть код элемента
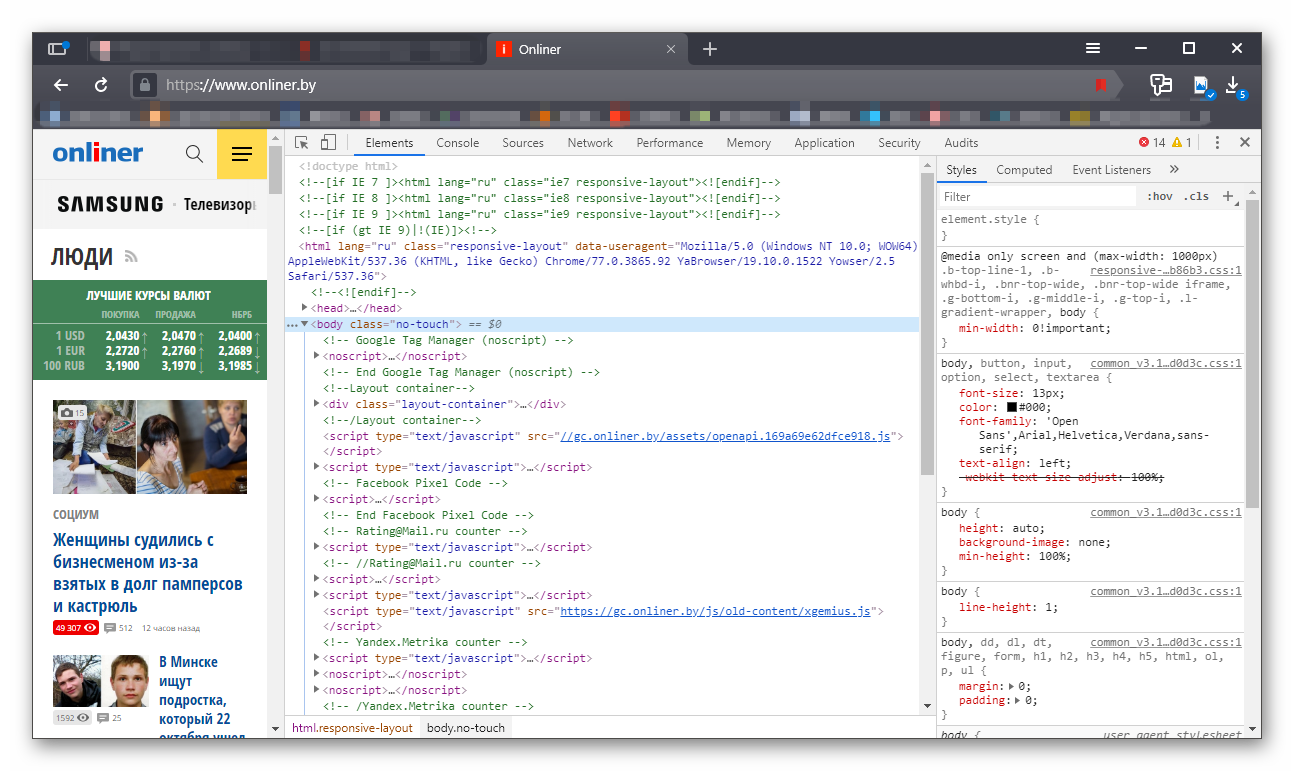
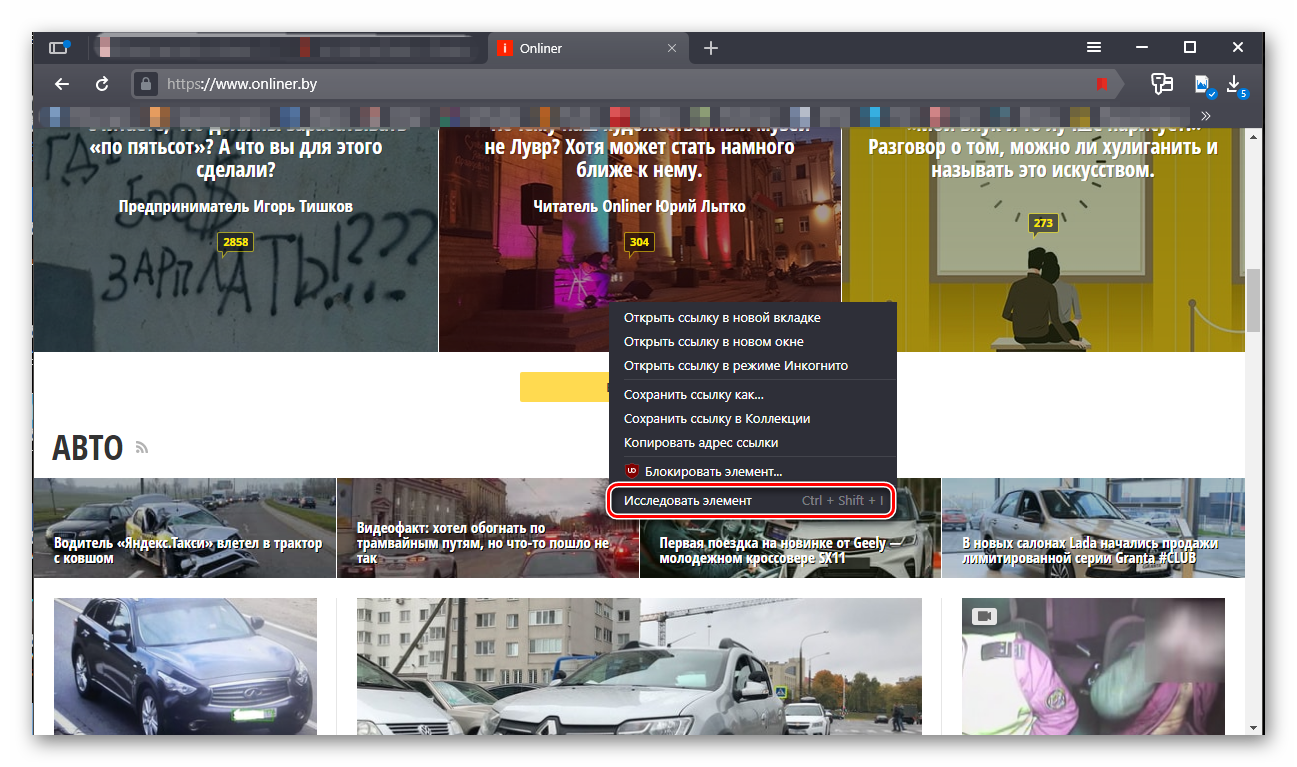
Но чтобы исследовать конкретный элемент достаточно кликнуть на интересующем элементе правой клавишей мыши и выбрать «Посмотреть код». Запустится специальная консоль, в нём код этого элемента будет подсвечен синим цветом.
Вы можете в этом редакторе:
- отредактировать текст;
- удалить элемент;
- добавить элемент;
- изменить стиль, цвет, форму, расположение.
Не пугайтесь, изменения не сохранятся на сайте. При обновлении страницы сайт вернется в исходное состояние. Может вы замечали, как мошенники зазывающие на различные хайп-проекты показывают свои банковские счета с большими суммами денег в электронных чеках, которые они, якобы, получили и вывели. Это все делается в помощью редактора кода. При поиске работы и общении с такими бизнесменами, которые предлагают вам открыть свой бизнес в каком-нибудь неизвестном стартапе. Стоит попросить собеседника обновить страницу, если вы общаетесь видеосвязи, тогда обман вскроется. Даже самые защищенные сайты банков не застрахованы от такой манипуляции, когда мошенники меняют сумму на своем счете, чтобы ввести людей в заблуждение.

С другой стороны данный способ может быть полезен для копирайтера или дизайнера, которому нужно исправить ошибки на сайте сделанные верстальщиком или контент менеджером. В таком случае, даже рекомендовано отредактировать ошибки или опечатки, чтобы сохранить скриншот сайта с работой и прикрепить его в портфолио. Редактор кода позволяет исправить такие огрехи, сделать скрин и после перезагрузить страницу. Удаление каких-то элементов позволяет сделать скриншот конкретного участка страницы без лишних элементов. Например вырезать рекламный баннер, если он заползает на основную часть контента и сфотографировать какой-то экран сайта без рекламы.
С помощью горячих клавиш
Посмотреть HTML-код страницы в Яндекс Браузере, как и в любом другом обозревателе, можно с помощью сочетания горячих клавиш:
Ctrl +U — посмотреть код страницы;Ctrl +Shift +I — просмотр кода элемента;F12 — запуск редактора кода;Ctrl +Shift +О — консоль JavaScript.
Меню браузера
Способ идентичен горячим клавишам:
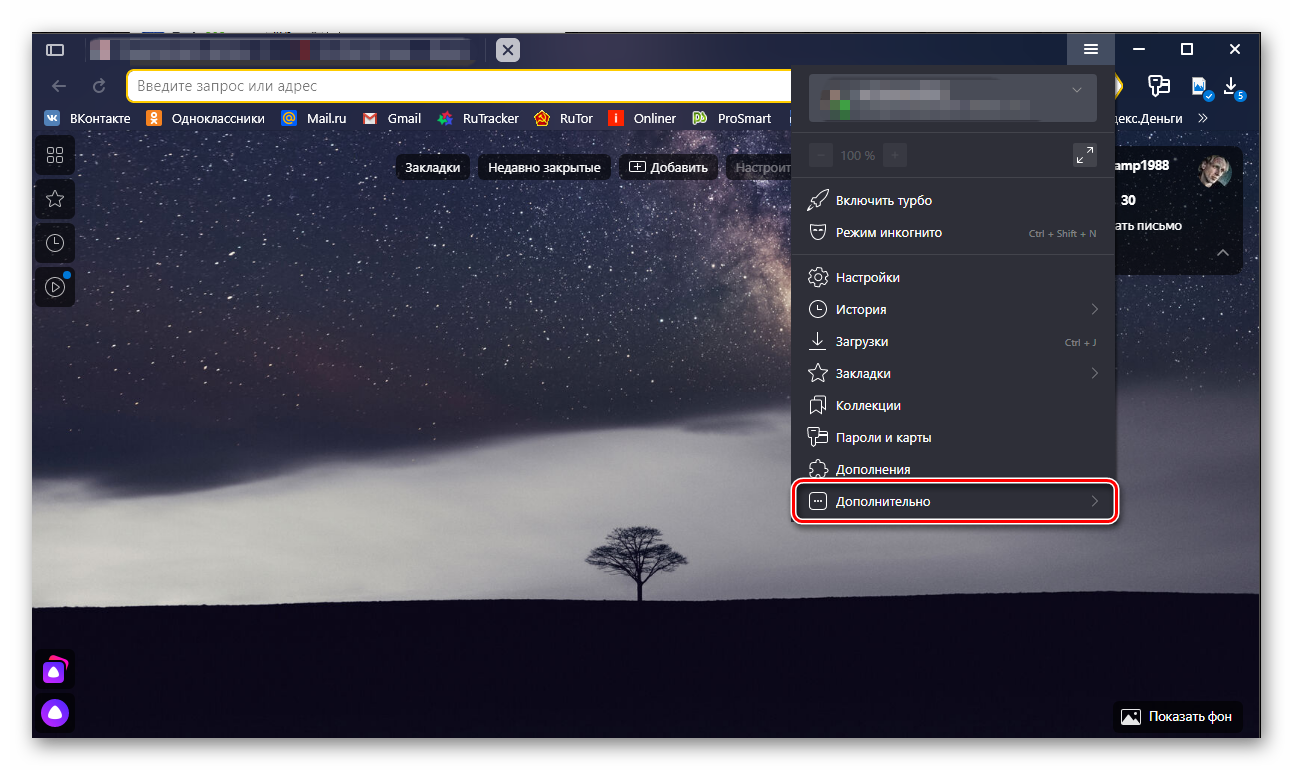
- Открываем «Настройки Яндекс.Браузера» и наводим курсор во всплывающем меню на пункт «Дополнительно».

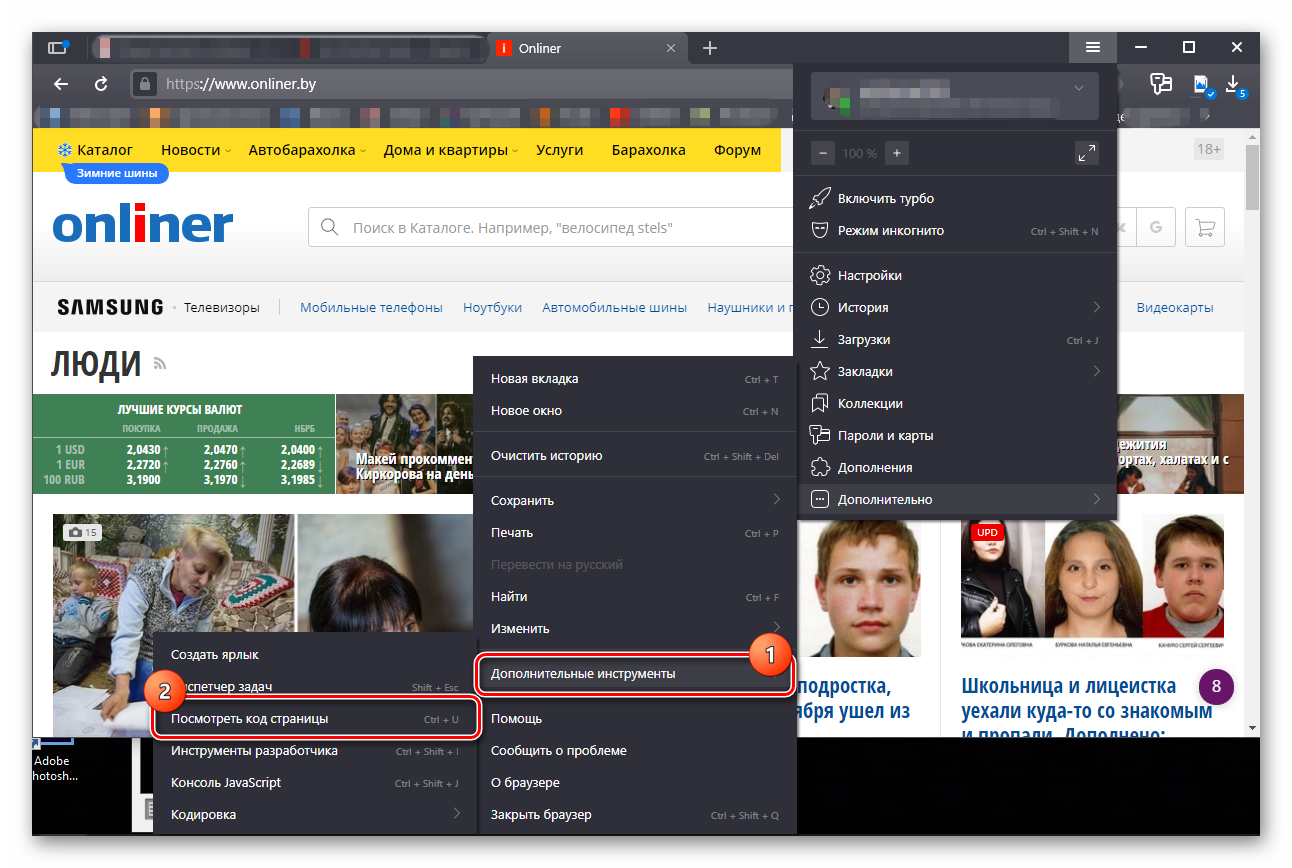
- Затем на «Дополнительные инструменты» — здесь выбираем «Посмотреть код страницы» или включить «Инструменты разработчика». При необходимости отсюда можно открыть консоль JS.

Полезные возможности редактора кода
Бывает на сайте запрещено копирование текста. Если блок теста большой и вручную его перепечатывать не хочется, это можно сделать из редактора кода. К вопросу — почему нельзя исследовать элемент в Яндексе. Это такой способ защиты контента от пиратства, если это авторские курсы или статьи и автор не хочет, чтобы его наработки разнесли по интернету. Но, на самом деле, любой текст можно скопировать через консоль разработчика.
- Запускаем консоль.
- Находим интересующий нас текст. Тут понадобятся хотя бы минимальные знания HTML разметки. Часть кода скрыта, чтобы увидеть скрипты или текст эти пункты нужно развернуть.

- Выделяем текст и нажимаем на клавиатуре комбинацию
Ctrl +С — эта комбинация отвечает за копирование в буфер обмена выделенного элемента.

Изменение элементов на сайте
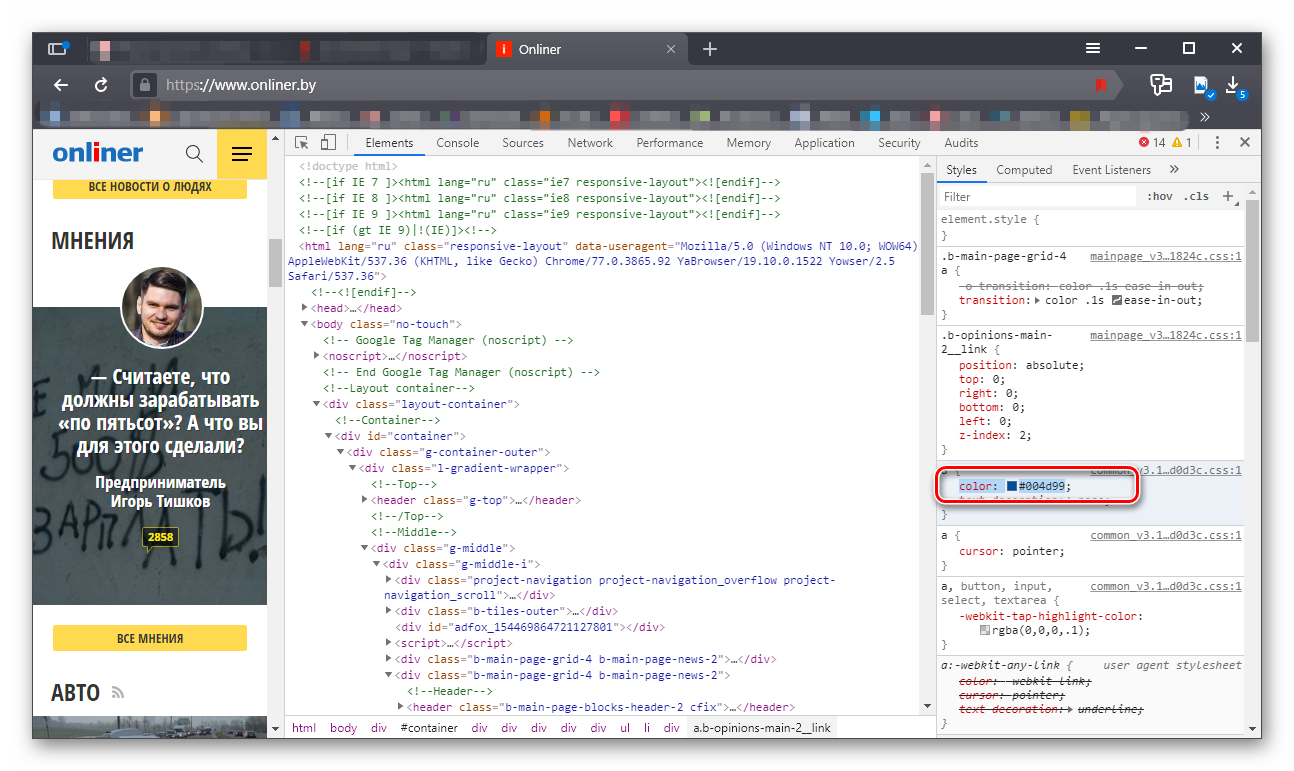
Позиционировать элементы можем с помощью консоли Styles. Здесь в нижней половине консоли справа мы видим несколько квадратиков, вложенных друг в друга. Ставим в центр курсор и меняем значение на нужное.
- Чтобы узнать цвет текста выделяем элемент, жмём ПКМ и в контекстном меню выбираем «Исследовать элемент».

- Во вкладке Styles ищем слово color со значением (например)
#60015и миниатюрой самого цвета.

Теперь вы знаете не только, как исследовать элемент в Яндекс Браузере, но и как его изменить. Перенимайте знания и применяйте их в своих проектах. Это не значит, что нужно все делать под копирку. Но в процессе изучения чужого кода и того, как реализованы те или иные элементы формируется собственное понимание, как нужно делать, чтобы получилось хорошо.